We Leverage Technology
To Democratize History.
We create websites and open-source digital tools
to preserve and present the past.
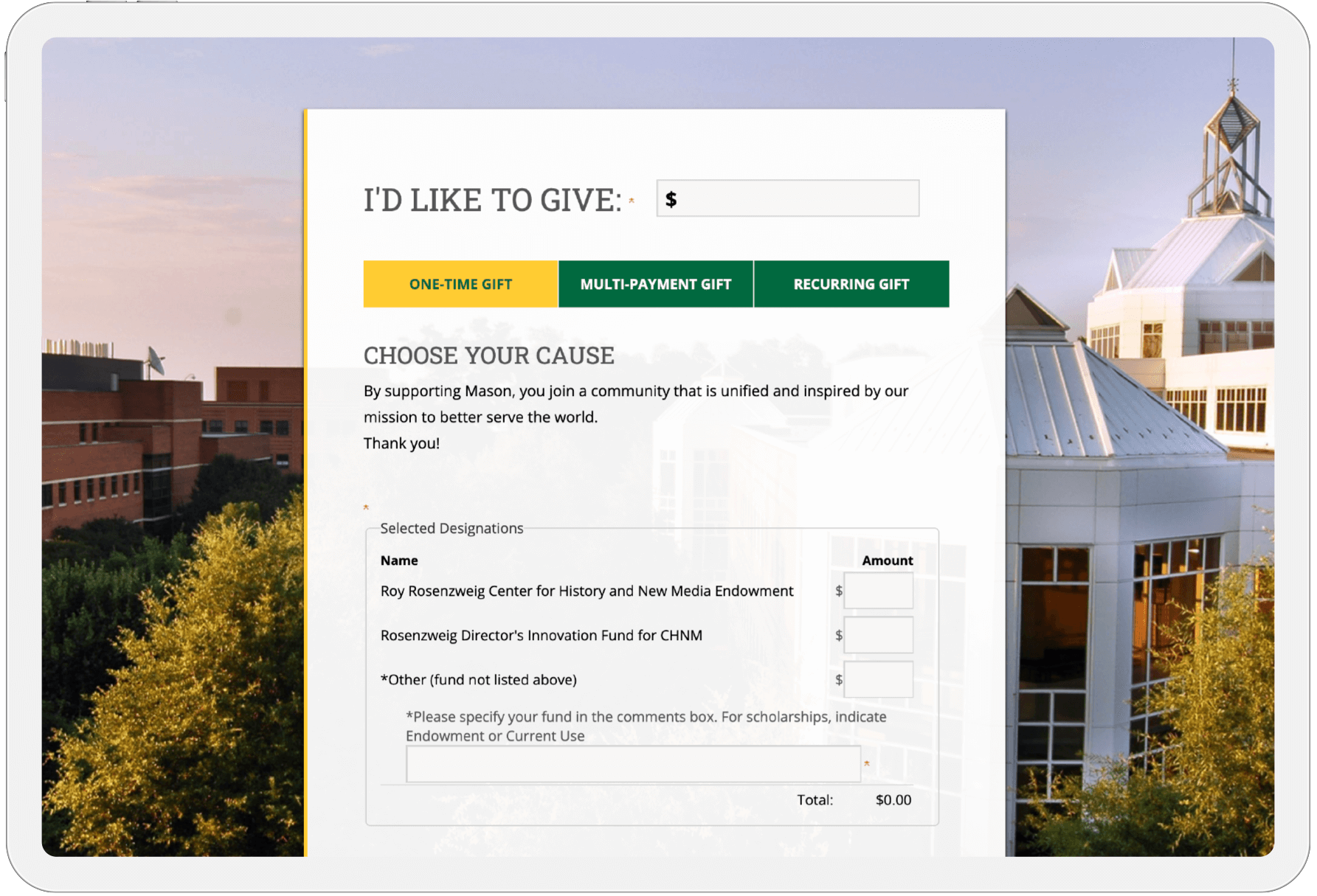
30th Anniversary Campaign
The Roy Rosenzweig Center for History and New Media is turning 30. Help continue Roy’s legacy of innovation in the digital humanities for the next thirty years by donating today to support graduate student education and fund the development of education projects outside of existing streams of support for the digital humanities.


Latest News
The McCormick Center for the Study of the American Revolution Supports the Production of Worlds Turned Upside Down
RRCHNM’s R2 Studios is thrilled to announce that Siena College’s McCormick Center for the Study of the American Revolution has generously invested $3,000 in support of our latest p
RRCHNM Receives NEH Grant in Collaboration with Seven Local Partners for Digitization of Civil War Graffiti
The Roy Rosenzweig Center for History and New Media (RRCHNM), in collaboration with seven local partners—the Office of Historic Resources, (City of Fairfax, Virginia); the Brandy Station F
RRCHNM Receives NEH Grant to Support Worlds Turned Upside Down Podcast
R2 Studios at the Roy Rosenzweig Center for History and New Media (RRCHNM) is excited to announce that Jim Ambuske, Jeanette Patrick, and Mills Kelly have been awarded $272,000 from the Nati