This semester I’ve continued my work on the PressForward project in the Research division. Throughout the semester I’ve served as editor-in-chief, helped troubleshoot and test the latest version of the PressForward plugin for public release, and continued to develop my php and web development skills by working on the TurnKey PressForward WordPress theme. In addition to working on PressForward, I’ve helped out in the support space, organized a brown bag, and spent some time mentoring Stephanie Seal. My time in the Research division on PressForward has allowed me to develop my programming skills and further acquaint myself with the software development process. I’ve learned so much about programming in general over the last two years, but I’ve also gained valuable experience in things like UI/UX design principals and about the workflow for developing/maintaining an open source piece of software.

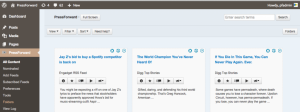
The PressForward All Content page in 3.5 features improved navigation, filtering, sorting, and searching.
In March, PressForward released version 3.5 which included some significant User Interface(UI) and User Experience(UX) changes. This version was the result of several months of work by the PressForward team and included a redesigned toolbar in ‘Nominated’ and ‘Under Review’ and some reorganization of tools and options in the plugin. Throughout the first months of this semester, I attended development meetings, tested new features, and helped to rewrite our documentation based on the new features. Releasing a new version of the software is a big task as it involves updating all our documentation, screenshots, and descriptions of the plugin.
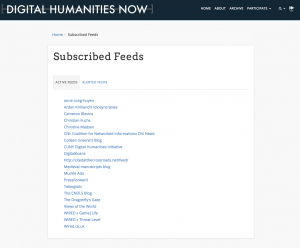
Building the PressForward TurnKey Theme allowed me to apply a lot of the concepts I was picking up through bug-testing and in the weekly discussions with our developer Aram. For example, I helped to write a shortcode that displays a list of the subscribed feeds and aims to allows PressForward users to further expose the metadata collected by the plugin. We came up with this idea after realizing how many of DHNow’s feed were broken and how poor the metadata that is associated with the feeds often are. Attributing credit to posts we feature when the author is not clearly listed in the metadata is often difficult and problematic. The shortcode allows users to highlight the RSS metadata pulled in by the plugin by providing options for displaying both active and inactive feeds. We hope allowing administrators to make their feedlist (as well as the feed title and author) visible outside of the plugin will prompt scholars to revisit the metadata contained in their RSS feeds. Participating in development meetings this semester, I have not only continued to further my understanding of the backend of the plugin but also have learned more about php and WordPress core.
My work on PressForward has been immensely helpful in building my programming skills and as I look back at the last two years of this fellowship, I’m struck by how much my skills have grown. In addition to technical skills, I’ve also gained experience in managing an active publication and an open source project. Thanks to projects like our cohort’s THATCamp topic modeling experiment in Python, the Clio Wired sequence, the support space, and my time in Research my skills have vastly improved. As I finish up this fellowship and look towards beginning my dissertation and developing a digital component, the skill set I’ve cultivated through this fellowship will be immensely useful. At the very least, the skills I’ve developed her have given me a foundation in computational thinking and I feel confident in learning whatever new programming skills will be required for my own research.
Aside from our duties in our respective divisions, the fellows have also had some common projects we’ve worked on. Stephanie Seal and I produced several episodes of Digital Campus this semester and continued to maintain the blog. Producing Digital Campus involves finding stories for everyone to discuss, managing and scheduling the recording, and preparing a blog post summarizing the episode for the Digital Campus blog.
Additionally, each year the fellows are asked to host and organize a brown bag at the center. This year I invited Micki Kaufman down from the City University of New York to talk about her dissertation research, entitled “Everything on Paper Will Be Used Against Me”: Quantifying Kissinger, A Computational Analysis of the DNSA’s Kissinger Collection Memcons and Telcons.” I had previously met Kaufman at the 20th Anniversary conference and the brownbag was an excellent opportunity for the fellows to invite down another graduate student and participate in conversations about digital methodologies and approaches as they apply to a dissertation.