Designing for the History Web
Introduction
In this chapter you will learn about:
- General principles for designing a historical website
- How web design differs from print design
- The formatting of text for different genres of sites
- Methods for sizing and laying out images
- The presentation of audio and video
- Proper site structure and navigation
- Issues related to accessibility, and how they apply to your project
 ven before you have finished digitizing the material you will need for your website, you will need to begin thinking about the site’s design. At this point most historians once again face unfamiliar territory. But if historians typically have few preconceived notions about server set up or audio sampling rates, many hold firm opinions about web design. Users of the web encounter attractive and functional sites, and awkward and unfriendly pages, all the time, and each of us is confident we know the difference between good and bad design and that everyone else is wrong about such things. People who would rarely venture precise aesthetic commentaries about paintings in a museum nevertheless tend to have strong opinions about the layout, colors, fonts, and other design elements of a website—and of all websites. In no other medium has David Hume’s dictum perhaps rung truer, that “Beauty is no quality in things themselves: It exists merely in the mind which contemplates them; and each mind perceives a different beauty.”1
ven before you have finished digitizing the material you will need for your website, you will need to begin thinking about the site’s design. At this point most historians once again face unfamiliar territory. But if historians typically have few preconceived notions about server set up or audio sampling rates, many hold firm opinions about web design. Users of the web encounter attractive and functional sites, and awkward and unfriendly pages, all the time, and each of us is confident we know the difference between good and bad design and that everyone else is wrong about such things. People who would rarely venture precise aesthetic commentaries about paintings in a museum nevertheless tend to have strong opinions about the layout, colors, fonts, and other design elements of a website—and of all websites. In no other medium has David Hume’s dictum perhaps rung truer, that “Beauty is no quality in things themselves: It exists merely in the mind which contemplates them; and each mind perceives a different beauty.”1
With these myriad viewpoints, web design has become highly contested and occasionally belligerent. Because the Internet is still in its infancy compared to other media that historians use, few conventions have arisen, yet everyone seems to know where true perfection lies. In addition, the pull of commercial designers has been strong across the web. Few books discuss academic web design, as opposed to commercial web design, and some would even say that separate guides are unnecessary. In light of this situation, we should remember that the self-declared gurus have been working in a medium that is barely a decade old and that has constantly changed in this incredibly brief time span. It seems a little unreasonable for a science (or a philosophy or an art) of web aesthetics to arise in such a short period of time.
This, of course, has not stopped anyone from making sure proclamations, and sometimes good business, out of web design. Listening to various schools of thought and companies involved with web design is important, if only momentarily and if only to gain some insight into what might be relevant to historical work on the web. Proponents of usability have provided web designers with a better sense of how actual human beings (instead of the human beings we envision—who are, naturally, all like ourselves) use the web. Like the economists who have approached their discipline’s notion of “rational choice” (that human beings always make sane, calculated choices about money, prices, and major life decisions) with skepticism, usability consultants such as Jakob Nielsen and Steve Krug have made important discoveries about the quite odd ways people approach a web page that historians looking to use the web without frustrating their audience should note and consider. As these consultants highlight, most visitors to most websites do not take the time to look at every part of a web page with the same attention that their authors took in designing them. Hand constantly on the mouse, with an itchy trigger finger, the average web surfer often clicks on decent rather than optimal links to see if they will find what they are looking for. Sometimes coming to a web page directly from another site (rather than the parent site’s home page), the surfer engages in disoriented stumbling rather than rational, linear touring. Words that seem clear to the web designer can be confusing to most web visitors. If a website is a tool, Nielsen and Krug tell us, then we want it to be as usable as possible, and good design helps to achieve that important goal. Surely there is nothing wrong with—and much to be appreciated in—the clear construction and function of your web pages.2
The problem with this sort of thinking, which has been developed in large part to make it more likely that web surfers check out and pay for items in their electronic shopping carts, is that it encourages oversimplification. As the title of Steve Krug’s usability book declares, with scarcely a trace of cynicism, Don’t Make Me Think. This can be a frightening title to show to a historian, whose very mission involves trying to make others think about the past. Don’t make me think about what? Why not? And isn’t commercial exchange a poor model for academic interaction? The usability camp, of course, would say that their writings and consulting fees are more about reducing the “friction” in use and obfuscation of information associated with bad design for any purpose, including academic ones. But sites that follow this method to an extreme often do end up with little to ponder and large buttons to press for obvious things. It is, after all, remarkably easy to check out with your books at Amazon.com, but are their editors’ reviews as substantial as the Times Literary Supplement? Wouldn’t more scholarly and nuanced reviews “clog” Amazon’s web pages with lengthy digressions and footnotes to other works?
At the other end of the spectrum of web design are the aesthetes, who dangle the highly attractive possibility that every site, on any topic, can look beautiful and unique. We all want to be creative and, as we have already noted, we have definite notions of beauty on the web. Stuck with boring-looking texts and the confines of the book and essay for so long, why not revel in the freedom and artistic possibilities of the web? With the economically minded publisher out of the way and the world of color and graphics open to all, why not take advantage and make a lively, lush site? Surely any historical site that follows this path would be, at first glance, far more interesting than 99 percent of websites out there. The rub, of course, is whether such a focus would sacrifice historical understanding on the altar of the artistic muse, or instead enhance that understanding through novel, aesthetically pleasing design tailored to the material.
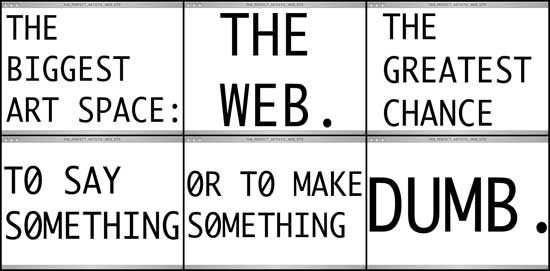
The South Korean poet and web designer Young-Hae Chang does a good job assessing and criticizing both the usability camp and the aesthetes, and the associated tension between beauty and utility in web design, in her Artist’s Statement No. 45,730,944: The Perfect Artistic Web Site. “I’ve been thinking about it now for at least the last few minutes,” Chang tells the viewer in the large-type style of the conceptual artist Jenny Holzer as Bud Powell’s piano jazz plays in the background, “The newest multimedium: The web. The biggest art space: The web. The greatest chance to say something or to make something . . . dumb, or, better yet, boring. Breathtakingly boring. Deathly boring.” As Chang’s lighthearted musings about the nature of the web devolve into more serious concerns about the military ambitions of North Korea, the viewer quickly gets the idea that the web can be a powerful medium of expression in addition to a bazaar for one-click commerce, and it seems a shame to dumb it down, or design it down, to the point where it is simple to use but has lost its ability to convey profound thoughts and emotions. At the same time, however, Chang gently mocks the artistic aspirations of many using the web. “Yes, upload for a long time, for a long long time, for the time it takes to watch day turn into night, a fat, juicy file of web art. Waiting for reply . . . still waiting . . . and while waiting, isn’t this the perfect moment to reflect on life and death?” he jokes, tongue firmly in cheek. 3 Does web art really aid expression, or is it as heavy-handed as the files are large? Is it worth the wait at the end of a slow modem? Or is text, even the hyperbolic text of Chang’s “Perfect Artistic Web Site” (ironically, one of rare “artistic” websites with absolutely no color or images) ultimately more interesting?

Figure 21: Through sequential screens of black words on a blank white background, Young-Hae Chang’s Artist’s Statement No. 45,730,944: The Perfect Artistic Web Site cleverly mocks the aspirations of both the “dumb it down” and “make everything art” schools of web design.
We believe historians can learn important lessons from both the usability camp and the creativity of the aesthetes, and that we can successfully navigate a middle way between these poles. Surely historians cannot blindly follow a design regime that relegates thinking to a secondary status; neither should we obscure historical materials and our ideas about the past in deference to pure artistic license. Clio is our muse, and she is the muse of history, not art (although some particularly creative individuals strive to crossbreed history and art). To follow her seems to imply that we refrain, in most cases, from hindering our website visitors’ ability to use the materials and think for themselves about them, or from obscuring our historical interpretations—which most of the time we will still express in that most ancient of formats, text—in a swirling mist of colorful pixels. Yet done properly, graphical sophistication and occasionally even challenging design can help place historical materials and ideas in formats that solicit powerful responses from viewers. Put succinctly, our rallying cry on the web must therefore be: enable and inspire me to think about and grasp the past. Our colleague and fellow historian Michael O’Malley similarly argues that “the look and feel of a website . . . are part of its ideology, part of its thesis or argument,” and he tries in his inventive course websites “to convey some of the philosophy of history informing the course” through their design.4 Design in the service of historical understanding is easier said than done, however, and this chapter is intended to go through the specifics of what that means, and with different kinds of historical websites.
A final, and perhaps counterproductive, word about design before we begin this discussion. An honest appraisal would show that many historical websites have successfully answered our rallying cry without great or even decent design. For example, one of the best-known sites on the history of atomic bomb tests from the perspective of American servicemen is the Atomic Veterans History Project. Compared, for example, to the Korean War Educator site, which has similar memoirs from veterans, this site pales in a designer’s eye. However, because of its early launch on the web (1997), wealth of information, constant updating, and a particularly active user base that contributes content via email (more about this process in Chapter 6), the Atomic Veterans site has received a large share of traffic and notice. Indeed, many of the links on the Korean War Educator’s subsection on the atomic tests link to the more poorly designed Atomic Veterans site. This is a not uncommon situation across the History Web.5
If design appears to have little to do with the overall success of a site such as the Atomic Veterans History Project, some might question whether good design matters at all. That is the position of law professor Doug Lindner, who defends what he admits to be the “clunky” and “garish” design of his Famous Trials website by noting that “I’m not a web design expert and I can’t afford to hire one.” His goal, he writes, is not to display “all the capabilities of modern web-building technology” but “to lay out the materials in an obvious and understandable way.”6 We feel that the importance of good design depends, in part, on the expectations of visitors. Most visitors to amateur websites, such as Atomic Veterans and Famous Trials, will forgive design flaws as long as the information desired is placed within easy reach or the site has other virtues such as a unique point of view or documents found nowhere else on the Internet—as both of these sites have in abundance. Atomic Veterans devotees may actually find its imperfect design validating, since thematically the site sets itself in opposition to the slicker, official information sources on atomic testing from the government.
In contrast, visitors to websites constructed under the auspices of institutions known to pay more attention to design in the real world, especially museums and historical societies but also official college or university websites, demand much more. In fact, they may consciously or unconsciously register disappointment or skepticism about such sites if their design is thoughtless or underdeveloped. For this reason, more and more large institutions, such as the Wisconsin Historical Society, now hire professional web design firms to create their sites.7 Even some individual historians and organizations with modest funding have handed off the web production so that they may focus on composing or digitizing the content of the site itself. We do not cast shame on those who had their dissertations typed and formatted for them; the same generosity should hold for the digital age.
Costs can be significant if you outsource your web design, but may be worth it if you need to meet high expectations among your audience. With web development rapidly becoming part of the curriculum of many undergraduate and graduate design programs, you may be lucky enough to find an enterprising art student who would be willing to help you for little or no fee, as a chance to try out and improve their new skills. Many capable individual web designers can be found locally or on online freelancing exchanges for hourly rates around $25–$75, and for a small, noninteractive site, design costs could be held to several thousand dollars—still a significant amount of money, of course. A modest site for a historical society with good-looking yet basic pages describing the organization and how to join generally falls into this range. High-end museum exhibit and television tie-in websites such as those produced by Second Story for PBS or the Smithsonian Institution cost tens of thousands of dollars. For example, the Smithsonian’s National Museum of American History handed off the production of their site exhibiting artifacts from September 11, 2001 to Second Story for roughly $30,000, a reduced rate in deference to the subject matter. Sites that require extensive programming or databases can easily top $100,000 because hourly rates for software developers and database administrators are commensurately high. There may very well be a chasm between the high design of museum sites and the more stripped-down productions of dedicated (but cash-poor) individual historians or small historical societies, but we nevertheless believe that all creators of web content can benefit from solid principles of good design, navigation, and accessibility that this chapter lays out.8
1 David Hume, “Of the Standard of Taste,” in David E. Cooper, ed., Aesthetics: The Classic Readings (Oxford: Blackwell, 1997), 80.
2 Jakob Nielsen, Designing Web Usability: The Practice of Simplicity (Indianapolis: New Riders, 1999); Jakob Nielsen, Homepage Usability: Fifty Websites Deconstructed (Indianapolis: New Riders, 2001); Jakob Nielsen, Alertbox, ↪link 4.2; Steve Krug, Don’t Make Me Think: A Common Sense Approach to Web Usability (Indianapolis: New Riders, 2000), 14.
3 Young-Hae Chang, “Artist’s Statement No. 45,730,944: The Perfect Artistic Web Site,” yhchang.com, ↪link 4.3.
4 Michael O’Malley, “Building Effective Course Sites: Some Thoughts on Design for Academic Work,” Inventio 2.1 (Spring 2000), ↪link 4.4.
5 Keith Whittle, Atomic Veterans History Project, ↪link 4.5a; “Atomic Veterans History Project,” Korean War Educator, ↪link 4.5b.
6 Douglas Linder, “Goals and Purposes of the Famous Trials Site,” Famous Trials, ↪link 4.6.
7 Wisconsin Historical Society, ↪link 4.7.
8 To get a sense of how much web projects cost (and possibly to get bids on your own), see the web design services section of Elance, an online auction service for outsourcing jobs. Elance ↪link 4.8a; for ways to save on your web design, see Carrie Bickner, Web Design on a Shoestring (Upper Saddle River, N.J.: Pearson Education, 2003); for many examples of high-end exhibit sites, see the design firm Second Story’s website, ↪link 4.8b; National Museum of American History, September 11: Bearing Witness to History, ↪link 4.8c. Many of the web design firms serving historical museums and societies attend the annual Museums and the Web conference and can be found through the registration list for that conference. For the most recent list of companies and institutions, see ↪link 4.8d. Some of the best-known design firms are Second Story, Terra Incognita (↪link 4.8e), Interactive Knowledge (↪link 4.8f), and New Tilt (↪link 4.8g).